| Vue知识点总结(3) | 您所在的位置:网站首页 › 提取数据 英文缩写 › Vue知识点总结(3) |
Vue知识点总结(3)
|
v-bind指令的作用就是绑定数据和元素属性,应用也比较频繁。 它可以绑定在大部分组件的属性上。 {{res.name}} var app = new Vue({ el:'#app', data:{ res:{ name:'百度', url:'https://www.baidu.com' }, } });
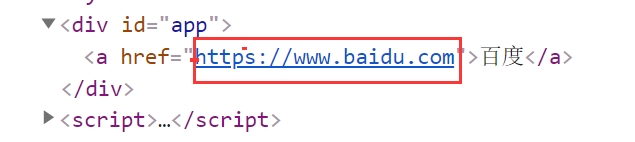
这是v-bind最基本的用法,这种情况下必须这样使用,不然a组件会把href属性中的res.url解析为字符串,而不是变量。 加v-bind后解析出来的DOM结构。 因为v-bind使用很频繁,它还有一种简写方式,就是 {{res.name}}效果一样。 v-bind不止可以绑定变量,也可以绑定对象。 .active { color:#f00; } v-bind的用法 |
【本文地址】
公司简介
联系我们

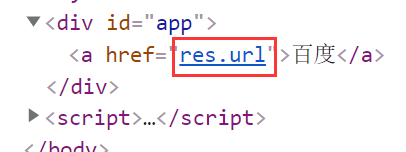
 不加v-bind解析出来的DOM结构。
不加v-bind解析出来的DOM结构。